微信开发项目实训设计报告
课程名称微信开发项目实训
项目名称 生活之家电商平台的实现
专业班级 计算机科学与技术2018本10班
学 号1850801057
学生姓名 刘晓刚
指导教师 漆志鹏
2019 年 7 月 1 日
实训项目任务书
课程名称: 微信开发项目实训
项目名称: 生活之家电商平台的实现
专 业: 计算机科学与技术 班 级:2018计科本10班
完成时间:2019年6月 指导教师: 漆志鹏
主要内容: 请设计一个生活之家电商平台,用户可以通过注册登录该平台看到平台发布的家用商品的信息,包括商品分类、商品名称、商品简介、商品价格、库存量等信息。系统至少具备以下功能:
|
设计的基本要求:
模块:
轮播图 家用电器板块 厨房卫浴版块 家居家装版块
家用电器/厨房卫浴/家居家装
我的信息 我的订单 我的消息 至少拥有的页面:
筛选条件 电器列表
|
参考资料 |
课程设计成绩评价表
课程名称 | 微信开发项目实训 | |||||||
项目名称 | 生活之家电商平台的实现 | |||||||
学生姓名 | 刘晓刚 | 学号 | 1850801057 | 指导教 师姓名 | 漆志鹏 | 职称 | 教师 | |
序 号 | 评价项目 | 指标 | 满分 | 评分 | ||||
1 | 实训期间出勤及表现 | 按时出勤,并认真思考,高效的进行系统设计 | 10 | |||||
2 | 前端页面完成情况 | 前端页面完成数量多,设计合理;页面显示效果好 | 30 | |||||
3 | 系统运行及答辩情况 | 系统运行流畅,数据上传下载正确;能正确回答指导教师所提出的问题。 | 30 | |||||
4 | 实训报告完成情况 | 分析问题思路清晰,结构严谨,文理通顺,撰写规范,图表完备正确。有创新意识。 | 30 | |||||
总分 | ||||||||
评 语: | ||||||||


程序设计的目的与意义………………………………………………………………………z
1.1 目的………………………………………………………………………………………z
1.2 意义……………………………………………………………………………………z
程序系统功能述………………………………………………………………………………z
2.1 首页……………………………………………………………………………………z
2.2 购物车…………………………………………………………………………………z
2.3 我的……………………………………………………………………………………z
2.4 消息……………………………………………………………………………………z
页面设计及实现…………………………………………………………………z
3.1系统框架……………………………………………………………………………z
3.2 HTML…………………………………………………………………………………z
3.3 Css……………………………………………………………………………………z
3.4 Js和jQuery…………………………………………………………………………z
3.5图片选择
系统后端详细设计及实现…………………………………………………………………z
系统设计小结………………………………………………………………………………z
参考文献…………………………………………………………………………………………z
1 程序设计的目的与意义
目的
1,了解小程序的构架和掌握程序代码的编写
2.了解学习CSS,HTML,PHP,数据库等代码的运行方式
3.掌握后台管理的代码运行与前端的数据交互
4.掌握页面交互的页面设计,把握微信小程序的整体功能
5.前端与机器之间的数据收发和统计
6.学会简单的微信小程序的开发和运营
、意义
小程序的问世被业内称为一次变革,基于线下的消费,服务需求,引领线上开发,产品为王.小程序的简单而言就是镶嵌在微信内部的小程序.
微信拥有庞大的用户群体,其年龄涵盖了小学生至老年人,各年龄阶层的人群,微信至少拥有7亿用户,这些就是企业的潜在用户,消费者才是企业目标所在。微信公众平台也可以说是微信的互动营销方式,对于大众化的媒体、明星以及企业而言,微信开放平台和朋友圈的社交分享功能的开放,已经使得微信作为一种移动互联网上不可忽视的营销渠道,那么微信公众平台的上线,则使这种营销的渠道更加的细化和直接。其二,使我们更加巩固了上学期所学的关于网页设计的知识,达到学以致用的效果。
企业开发小程序的优势在于其开发成本比APP要低,并且触手可及,完全可以满足线下的服务需求,触手可及表现在用户可以在任何的场景下随时随地的扫描二维码,或者主动搜索小程序。企业开发小程序的优势在于其开发成本比APP要低,并且触手可及,完全可以满足线下的服务需求,触手可及表现在用户可以在任何的场景下随时随地的扫描二维码,或者主动搜索小程序。
现在微信平台开始主推微信小程序,功能进行了全面优化并且进行了入口也更加简洁,所以方便大家使用,微信小程序未来的发展也更加火爆,受众群体的数量就开始变得越来越多,活跃用户数量更多就得到众多企业的关注,因为通过微信小程序就可以拉近用户和自己的距离,同时也可以带来更好的宣传营销价值。对于公司企业营销会有很好的帮助,提高企业品牌竞争力。
2 程序功能描述
生活之家电商平台的实现主要是为了方便用户更加方便的去选购自己想要的生活家居家具。这是类似于淘宝一类的购物平台,拥有搜索商品、进行购物、修改信息等一系列功能。.更加方便人们的生活.
2.1 首页
首页主要分为三个板块,家用电器、厨房卫浴和家居家装,点击更多,就会出现更多漂亮的商品。首页附有搜索框和一个轮播图的展示。轮播图的展示是为了更好的吸引用户的眼球,激起用户购买商品的欲望。点击搜索框就会进入到生活市场,生活市场同样分为家用电器、厨房卫浴和家居家装三个板块,但更加细致,提供了更多的选择。点击对应的板块就会出现这一类型的商品。点击想要选择的商品的图片就会跳转出商品的详细信息,让我们更好的了解商品。对商品功能的介绍,商品的价格、评论、交易成功次数,对商品颜色的选择、数量的添加,以及商品的库存等等。

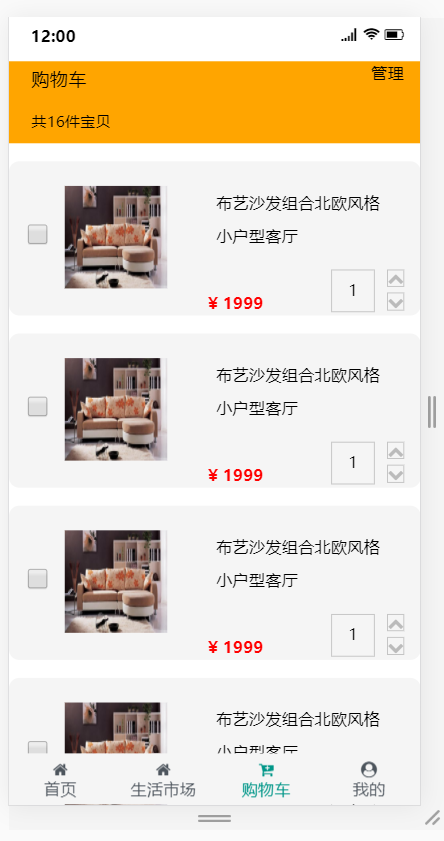
2.2 购物车
购物车的主要功能就是呈现你所添加的所有商品,方便我们购买。可以将商品进行删除和添加。同样可以清楚的观看的自己所选商品的图片、颜色、介绍、价钱和数量。同样还可以对商品的数量进行添加。点击所添加商品前面的按钮就会算出相应的总价钱。点击全选按钮就会选中所有添加的商品,方便想要全部购买的用户。点击结算就会跳出确认订单的页面,更清楚的了解到我们所选的是否是我们所需的。

2.3我的
我的的主要功能就是为了查询我的订单,具体购买了哪些商品,也可以查询用户信息,像头像、用户名和个签等。点击![]() 就会进入到我的信息。可以清晰的观看到用户的头像、用户名、个签、手机号码、真实姓名、性别、证件号码、收货地址等等。点击修改符号就会进入到修改信息。便可以对这些信息进行修改。更改好之后点击完成,便可反回我的消息。如果不想修改信息了,可点击取消。点击
就会进入到我的信息。可以清晰的观看到用户的头像、用户名、个签、手机号码、真实姓名、性别、证件号码、收货地址等等。点击修改符号就会进入到修改信息。便可以对这些信息进行修改。更改好之后点击完成,便可反回我的消息。如果不想修改信息了,可点击取消。点击![]() 就会进入到我的地址,查看地址是否选择正确。点击添加新地址和编辑可以对我的地址进行添加和修改。收货人的名字、手机号码、所在地区、详细地址:如道路、门牌号、小区、楼栋号、单元室等。还可以将常用的地址设置为默认地址。
就会进入到我的地址,查看地址是否选择正确。点击添加新地址和编辑可以对我的地址进行添加和修改。收货人的名字、手机号码、所在地区、详细地址:如道路、门牌号、小区、楼栋号、单元室等。还可以将常用的地址设置为默认地址。

点击退出账号后就会进入到登录页面。输入用户名和密码点击登录后便可进入到首页。点击修改密码可以将用户的密码进行修改。如果是新用户同样就可以点击免费注册免费注册账号。
2.4 消息
消息的主要功能就是为了方便我们查询商家给我们提供的物流信息。点击商家的聊天框就会出现相应的物流信息。例如商品的发货时间、发货地点,送达时间、送达地点,卖家客服电话等等。在商品到达后还可以对商品进行评价,表达我们的对商品的看法和对客服的服务意见。
3 系统前端页面设计及实现
3.1 系统框架

图3-1
3.2 HTML
HTML不是一种编程语言,而是一种标记语言 (markup language),是网页制作所必备的“超文本”就是指页面内可以包含图片、链接,甚至音乐、程序等非文字元素。
HTML是一种规范,一种标准,它通过标记符号来标记要显示的网页中的各个部分。网页文件本身是一种文本文件,通过在文本文件中添加标记符,可以告诉浏览器如何显示其中的内容(如:文字如何处理,画面如何安排,图片如何显示等)。浏览器按顺序阅读网页文件,然后根据标记符解释和显示其标记的内容,对书写出错的标记将不指出其错误,且不停止其解释执行过程,编制者只能通过显示效果来分析出错原因和出错部位。但需要注意的是,对于不同的浏览器,对同一标记符可能会有不完全相同的解释,因而可能会有不同的显示效果。
HTML总共包括18个页面,由4个主体选项进行连接。
图3-2
分别为首页、购物车、消息和我的。由这四个选项作为媒介点击进入到其他不同的网页中去。
3.3 Css
CSS提供了丰富的文档样式外观,以及设置文本和背景属性的能力;允许为任何元素创建边框,以及元素边框与其他元素间的距离,以及元素边框与元素内容间的距离;允许随意改变文本的大小写方式、修饰方式以及其他页面效果。
由于制作的是手机端,所以每个div的宽以及向左和向右移动的距离都要用百分比来表示你。为了将字对齐用到最多的是text-align:center和line-height。然后许多图片的四角都要显现出弧度,这时候就要用到border-radius。如果想要将一个div变成圆形就要将border-radius取到50%。用display:flex进行定位,尽量少用或不用position。改变字的大小和粗细就要用到font-size和font-weight了。Div内部的移动要用padding而不是margin。由于要看起来美观background-color的选用是关键。
3.4 Js和jQuery
JS即Javascript,Javascript是一种由Netscape的LiveScript发展而来的脚本语言,主要目的是为了解决服务器终端语言,比如Perl,遗留的速度问题。当时服务端需要对数据进行验证,由于网络速度相当缓慢,只有28.8kbps,验证步骤浪费的时间太多。于是Netscape的浏览器Navigator加入了Javascript,提供了数据验证的基本功能。
能够具有交互性,能够包含更多活跃的元素,就有必要在网页中嵌入其它的技术。如:Javascript、VBScript、Document Object Model(DOM,文档对象模型)、Layers和 Cascading Style Sheets(CSS,层叠样式表),这里主要讲Javascript。那么Javascript是什么东西?Javascript就是适应动态网页制作的需要而诞生的一种新的编程语言,如今越来越广泛地使用于Internet网页制作上。 Javascript是由 Netscape公司开发的一种脚本语言(scripting language),或者称为描述语言。在HTML基础上,使用Javascript可以开发交互式Web网页。Javascript的出现使得网页和用户之间实现了一种实时性的、动态的、交互性的关系,使网页包含更多活跃的元素和更加精彩的内容。 运行用Javascript编写的程序需要能支持Javascript语言的浏览器。Netscape公司 Navigator 3.0以上版本的浏览器都能支持 Javascript程序,微软公司Internet Explorer 3.0以上版本的浏览器基本上支持Javascript。微软公司还有自己开发的Javascript,称为JScript。 Javascript和Jscript基本上是相同的,只是在一些细节上有出入。 Javascript短小精悍, 又是在客户机上执行的,大大提高了网页的浏览速度和交互能力。 同时它又是专门为制作Web网页而量身定做的一种简单的编程语言。
jQuery是一个优秀的javascrip库,它以写更少的代码、做更多的事情为宗旨。jQuery是一个快速、简洁的javascript库,使用户能够方便地遍历HTML Documents、操作DOM、处理事件、实现动画效果和提供Ajax交互,此外jQuery兼容CSS3.0及各种浏览器。jQuery的优势:(1)利用CSS的优势;(2)良好浏览器兼容性;(3)优秀的DOM操作封装和事件处理;(4)多重操作集于一行;(5)完善的Ajax;(6)支持扩展等。
jQuery中内置了一系列的动画效果,可以开发出非常漂亮的网页,许多网站都使用jQuery的内置的效果,比如淡入淡出、元素移除等动态特效。
Javascript的编写,主要是实现了轮播图,商品数量的加减,价格的计算以及个页面之间的跳转和主体框颜色的跳转。
data={
classid:'11726b9b-5f87-426f-8360-59dad6f34a72',
userid:'999999999',
orgid:'14b8c8f3-7338-4d4c-a924-37c3db7a7fb5',
}
url='pub/admin/information/Infohtml/findFrontInfoTempList.do'
ajaxa(data,url,function(data){
$('#unrname').val(data.infos[0].name)
$('#name11').val(data.infos[0].name)
$('#phonenum1').val(data.infos[0].phonenum)
$('#address1').val(data.infos[0].address)
//console.log(data)
})
本系统坚持图形用户界面设计原则,界面直观、对用户透明:用户接触软件后对界面上对应的功能相符合.
3.5图片选择
此次对于图片的选择,像轮播图的图片以及各种商品的介绍的图片都是来自百度,搜索相应商品的图片然后将其引入到网页中去。然后各种头像的图片是在网上搜索的同系列表情包。以此来完善整个小程序的大纲,共同组成小程序.
程序设计小结与心得
总结与心得
程序的编写需要有耐心,有些事情看起来很复杂,但问题需要一点一点去解决,分析问题,把问题一个一个划分,划分成小块以后就逐个去解决。再总体解决大的问题。这样做起来不仅有条理也使问题得到了轻松的解决。
在这个过程中,我也曾经因为实践经验的缺乏失落过,也曾经仿真成功而热情高涨。生活就是这样,汗水预示着结果也见证着收获。劳动是人类生存生活永恒不变的话题。虽然这只是一次的极简单的课程制作,可是平心而论,也耗费了我不少的心血,这就让我不得不佩服开发技术的前辈,才意识到老一辈对我们社会的付出,为了人们的生活更美好,他们为我们社会所付出多少心血啊!
对我而言,知识上的收获重要,精神上的丰收更加可喜。让我知道了学无止境的道理。我们每一个人永远不能满足于现有的成就,人生就像在爬山,一座山峰的后面还有更高的山峰在等着你。挫折是一份财富,经历是一份拥有。这次课程设计必将成为我人生旅途上一个非常美好的回忆!
通过这次的课程设计我对于专业课的学习有了更加深刻的认识,以为现在学的知识用不上就加以怠慢,等到想用的时候却发现自己的学习原来是那么的不扎实。以后努力学好每门专业课,让自己拥有更多的知识,才能解决更多的问题!